WordPressのカスタムフィールドは、WordPressにない項目を独自に追加することができる機能の一つです。
たとえば、ランチのまとめサイトを作るとします。
その場合、店舗ごとにメニューや、料金、営業時間など、さまざまな項目を入力できるようにしておけば、レイアウトをあとから自在に変えることができますし、場合によっては料金や時間順に並べ替える、といったことも出来ます。
つまり、普通、投稿で入力できる項目は、基本的にタイトルと本文だけですが、料金や営業時間といった項目を、カスタムフィールドを使うことで新たに追加することが出来るのです。
そのカスタムフィールドを実際に使う方法ですが、大きく分けて二通りの方法があります。
ひとつは、テーマの中の、function.php にプログラムを書き加えることで追加します。プログラムといっても、それほど難しいことではないのですが、プログラマ出ない人は、ちょっととっつきにくいかもしれません。
もうひとつは、プラグインを使ってカスタムフィールドを使う方法です。
プログラムを打ち込む必要がないので、初めての人でも取っ付き易いです。(とはいえ慣れが必要ではありますが)
そこで、今日はプラグインの使い方をお話します。
私達がよく利用するプラグインは、
Advanced Custom Fields と Types の2つがあります。
Typesは非常に多機能で、カスタム投稿も追加することが出来ます。 ただ、どんなプラグインでもそうですが、他のプラグインと相性がわるく、正しく動作しないことがあります。経験上、Typesは多機能なせいなのか、他のプラグインと相性が悪いことが多いので、シンプルな、Advanced Custom Fields を使うことをおすすめします。

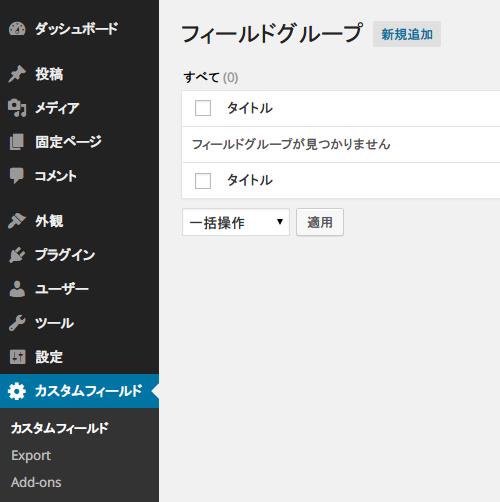
Advanced Custom Fields を追加すると、メニューに「カスタムフィールド」項目が追加されます。
[新規追加] をクリックすると、新しいカスタムフィールドを追加できます。

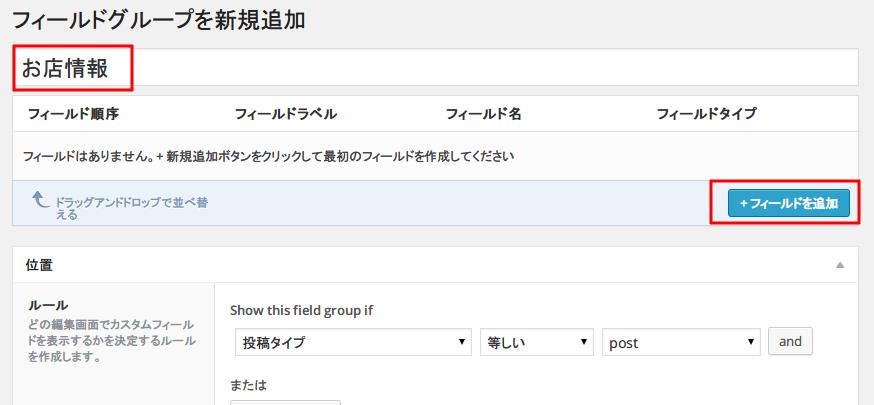
カスタムフィールドのタイトルを付けて、[+フィールドを追加]ボタンをクリックします。

フィールドラベル に、フィールドの項目をつけます。これは、投稿画面にカスタムフィールドを表示される名前です。
フィールド名 に、フィールドの名前をつけます。かならず半角の英数、アンダーバー、ハイホンを使います。
このフィールド名は、カスタムフィールドに入力された内容を表示させるときにも使います。
フィールドタイプは、「テキスト」の場合一行の入力欄が用意されます。他には「テキストエリア」を選べば複数行の入力欄、「画像」を選べば画像選択欄 、などを追加することが出来ます。
ここでは、例として、
フィールドラベル : ランチ料金
フィールド名 : lunch_price
フィールドタイプ : テキスト
としてみました。

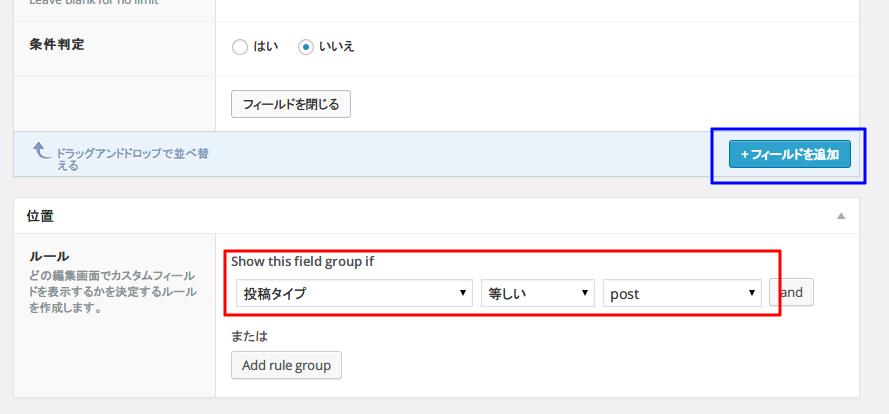
[+フィールドを追加] ボタンをクリックすると、さらにフィールドを追加することが出来ます。ここでは追加せずにそのまま進めます。
次に、「位置」のところで、追加するカスタムフィールドをどこに表示させるかを決めることが出来ます。
投稿タイプ で post であれば、このカスタムフィールドを表示させるということですが、postは、投稿のことを意味しています。
「投稿タイプ」以外を選択すれば、カテゴリの編集画面や、メディアの編集画面などにも追加することが出来ます。
postを選択すれば、投稿の編集画面に。
pageを選択すれば、固定ページの編集画面に、カスタムフィールドが表示されます。
ここでは、投稿の編集画面に表示させたいのでこのままで進めます。

[公開]ボタンをクリックすれば、準備完了です。

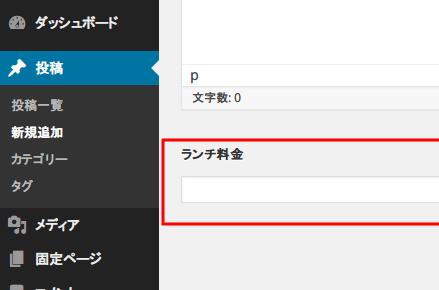
ためしに、[新規投稿]してみてください。ランチ料金 の項目が追加されているのが確認できます。
次に、実際にホームページ上に表示させる方法ですが、
get_post_meta($post->ID,’lunch_price’,true )
これをテンプレートに入れるだけです。
テーマによって、どこに書き込むべきかはちがいますが、ここでは例として、 Twenty Fourteen の場合です。
外観→テーマの編集→content.phpで、タイトルの下辺りに次のように追加します。
[php highlight=”9″]<?php
endif;
if ( is_single() ) :
the_title( ‘<h1 class="entry-title">’, ‘</h1>’ );
else :
the_title( ‘<h1 class="entry-title"><a href="’ . esc_url( get_permalink() ) . ‘" rel="bookmark">’, ‘</a></h1>’ );
endif;
?>
<?php if ( get_post_meta($post->ID,’lunch_price’,true ) ) { echo get_post_meta($post->ID,’lunch_price’,true ).’円’;}?>
<div class="entry-meta">
[/php]
そうすると、投稿の個別ページのタイトル下に料金が表示されるようになります。

ちなみに、
if ( get_post_meta($post->ID,’lunch_price’,true ) ) としているのは、もし料金が入力されていない時だけ表示させるためです。
なので、かならず表示させるのであれば、
[php]
<?php echo get_post_meta($post->ID,’lunch_price’,true ); ?>円
[/php]
でOKです。
さらにWordPress 3.5 以降であれば、もっとシンプルに記載できます。
[php]
<?php echo $post->lunch_price; ?>円
[/php]
カスタムフィールドは、プログラマでなくても比較的簡単に扱えるので、チャレンジしてみてもいいのでは?
