たとえば、申し込みフォームで3人まで入力出来るようにする場合、チェックをつける度に入力欄を追加して表示させたい場合、Contactform7の標準機能では難しいのですが、JQueryをつかって表現できます。
目次
Contact form 7 での設定
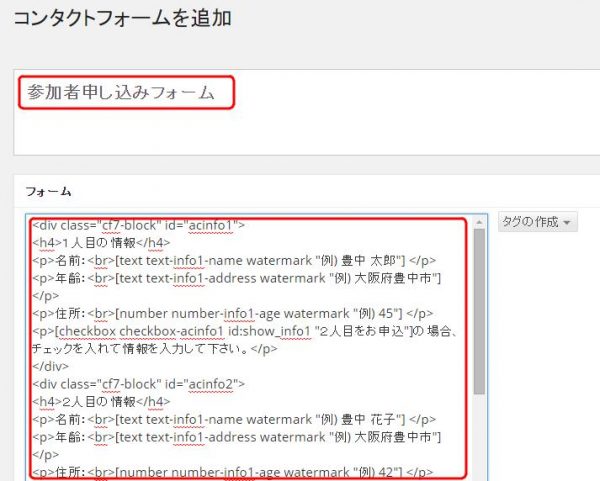
まずは、Contact form 7 でフォームを作ります。


入力した内容は次のとおり。
<div class="cf7-block" id="info1">
<h4>1人目の情報</h4>
<p>名前:<br>
[text 1="watermark" 2="例) 豊中 太郎" language="text-info1-name"][/text]
</p>
<p>年齢:<br>
[text 1="watermark" 2="例) 大阪府豊中市" language="text-info1-address"][/text]
</p>
<p>住所:<br>[number number-info1-age watermark "例) 45"] </p>
<p>[checkbox checkbox-info1 id:show_info1 "2人目をお申込"]の場合、チェックを入れて情報を入力して下さい。</p>
</div>
<div class="cf7-block" id="info2">
<h4>2人目の情報</h4>
<p>名前:<br>
[text 1="watermark" 2="例) 豊中 花子" language="text-info2-name"][/text]
</p>
<p>年齢:<br>
[text 1="watermark" 2="例) 大阪府豊中市" language="text-info2-address"][/text]
</p>
<p>住所:<br>[number number-info2-age watermark "例) 42"] </p>
<p>[checkbox checkbox-info2 id:show_info2 "3人目をお申込"]の場合、チェックを入れて情報を入力して下さい。</p>
</div>
<div class="cf7-block" id="info3">
<h4>3人目の情報</h4>
<p>名前:<br>
[text 1="watermark" 2="例) 豊中 一郎" language="text-info3-name"][/text]
</p>
<p>年齢:<br>
[text 1="watermark" 2="例) 大阪府豊中市" language="text-info3-address"][/text]
</p>
<p>住所:<br>[number number-info3-age watermark "例) 13"] </p>
</div>
<p>[submit "送信"]</p>
<script type="text/javascript">
jQuery(document).ready(function($){
$("#info2").css("display", "none");
$("#info3").css("display", "none");
$("#show_info1").click(function(){
if($('#show_info1 [name*=checkbox-info1]').is(':checked')) {$('#info2').show('fast');}else{$('#info2').hide('fast');}
});
$("#show_info2").click(function(){
if($('#show_info2 [name*=checkbox-info2]').is(':checked')) {$('#info3').show('fast');}else{$('#info3').hide('fast');}
});
});
</script>
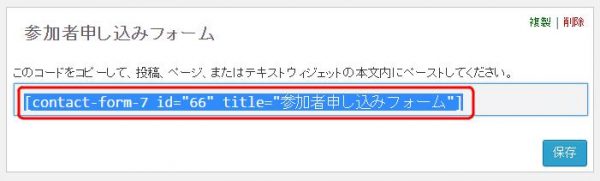
入力したら、![]() ボタンをクリックして、ショートコードをコピーします。
ボタンをクリックして、ショートコードをコピーします。

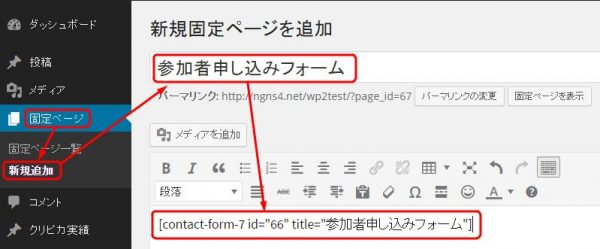
固定ページの設定
つぎに、固定ページにショートコードを貼り付け。

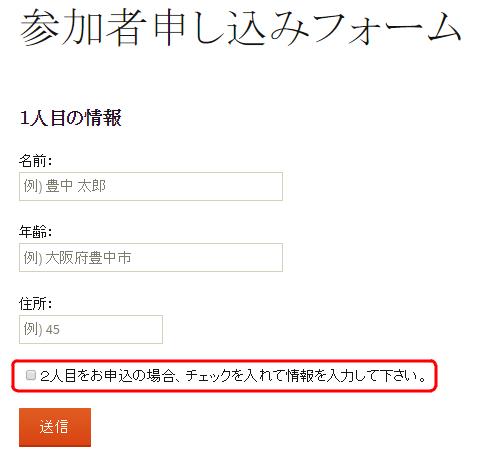
ページをプレビューして、2人目をお申込みの場合... にチェックをつけると...

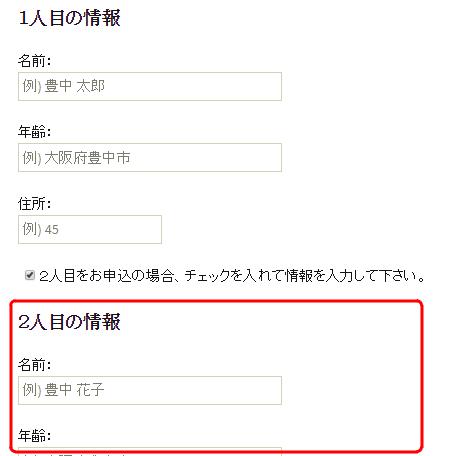
2人目の情報が表示されます。

ポイント
仕組みとしては、予め入力欄を用意しておいて、チェックをつける度に表示させるようにしています。
ですので、表示させたい一組を<div class=”cf7-block” id=”info1″>のようにIDをつけてDIVタグでくくっておきます。
それから、チェックボックスにもIDを振り分けておきます。
[checkbox checkbox-info2 id:show_info2 "3人目をお申込"]
JQueryでは、
$("#info2").css("display", "none");
$("#info3").css("display", "none");
の部分で、予め隠しておきたい入力欄を指定して、はじめに非表示にします。
$("#show_info1").click(function(){
if($('#show_info1 [name*=checkbox-info1]').is(':checked')) {$('#info2').show('fast');}else{$('#info2').hide('fast');}
});
の部分で、id=show_info1のチェックボックスがクリックされたら、チェック状態を確認して、id=info2 のdivを表示に切り替えます。
ちなみに、#show_info1 [name*=checkbox-info1] のアスタリスク* は、ワイルドカードで、「checkbox-info1」を含むname属性の要素を全て対象にします。これは、Contact Form7 が生成するinput要素のname属性が配列になるので、その対策です。
