ホームページに表を追加したいな、と思うこはよくあります。
たとえば、価格表や、時刻表のような、文字と数字をキレイに並べて表示したいとき。
そんなときに便利なプラグインがこちら。
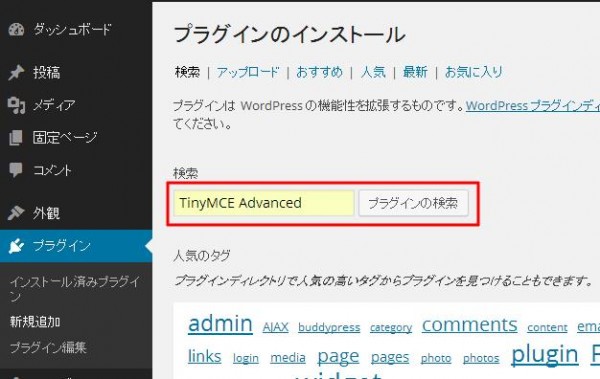
導入方法ですが、まずプラグインの新規追加から、TinyMCE Advanced で検索します。

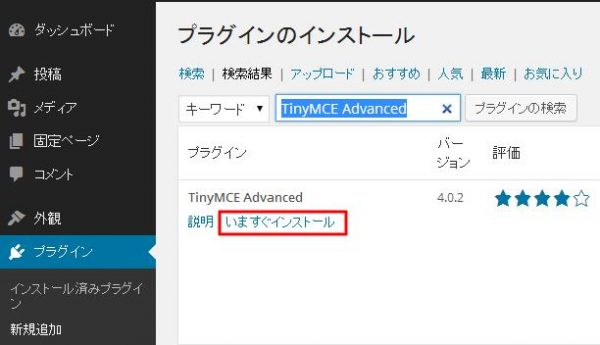
今すぐインストール をクリックします。

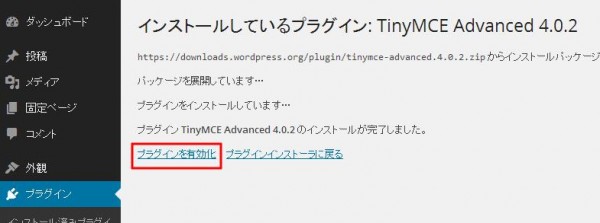
プラグインを有効化 をクリック

これで、プラグインのインストールは終わりです。
このままでも使える状態なのですが、さらに使いやすくするために設定をしておきます。
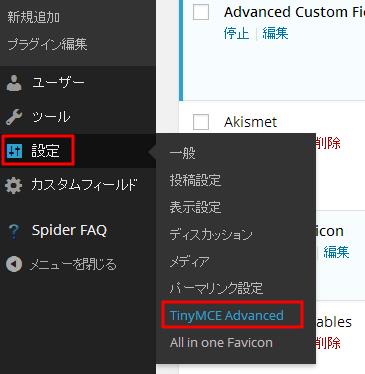
設定→TinyMCE Advanced をクリック

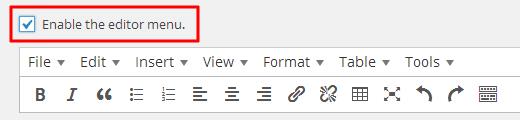
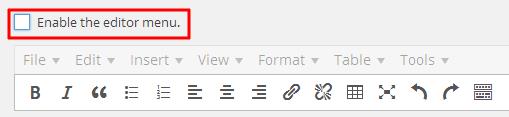
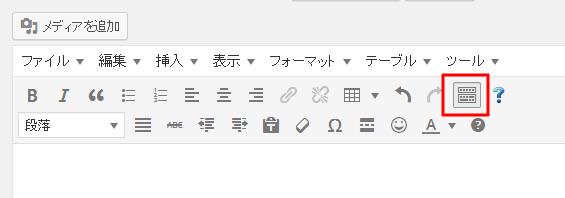
まず、□Enable the editor menu. のチェックを外すと、入力画面のメニュー部分を消すことが出来ます。


メニューは表示させているアイコン以外の機能を使うことができるのですが、アイコンだけで操作するのであれば必要ないかもしれません。そんな時はチェックを外して表示しないように出来ます。

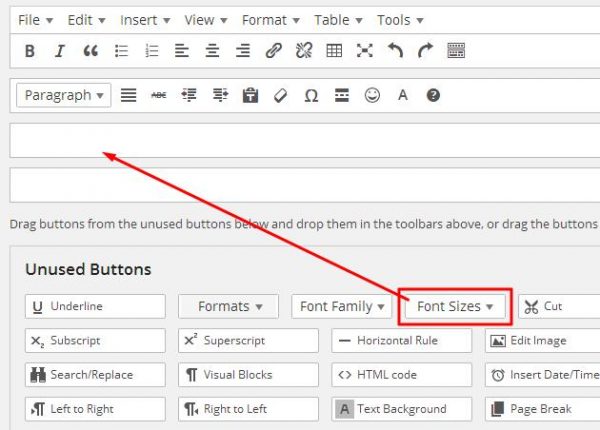
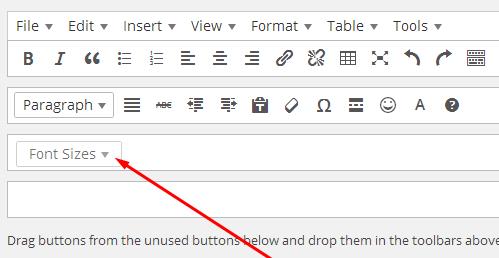
アイコンボタンは、追加したり削除することができます。
たとえば、[Font Size]ボタンをマウスの右ボタンを押しながら動かして、バーに配置します。

マウスのボタンを離すと、ボタンを配置できます。
削除するときは、逆に元の場所に戻せば消えてくれます。

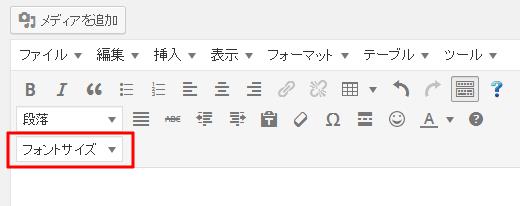
すると、投稿画面で[フォントサイズ]ボタンが使えるようになります。


Also enable: では、投稿時の機能を拡張することができます。
以下に説明しますが、よくわからなければ、とりあえず3つともチェックを付けてください。
![]()
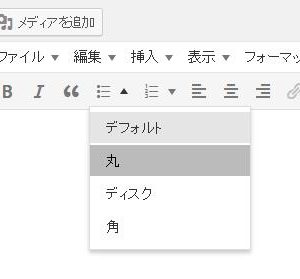
□List Style Options にチェックをつけると、リストや連番をつけるときにデザインを選べるようになります。
ノーマルでは、ただのボタンですが・・・

デザインを選べるようになります。


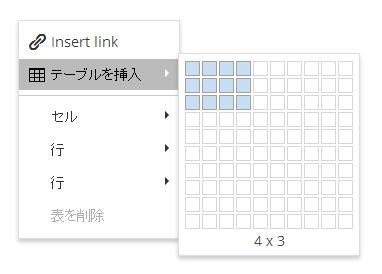
□Context Menu にチェックをつけると、投稿画面でマウスの左ボタンをクリックした時に、リンクの作成やテーブルを挿入するメニューが表示されるようになります。

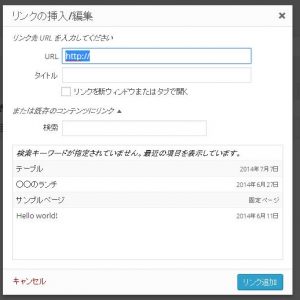
□Link(replaces the Insert/Edit Link dialog) は投稿記事にリンクをつくる画面を拡張します。
ノーマールではこんなかんじですが・・・

各ページへのリンクを手軽に作れるようになります。

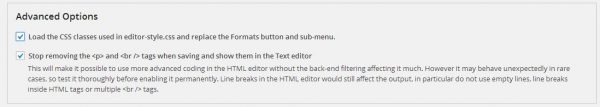
Advabced Option では、特殊な機能の追加ができます。
これもよくわからなければ、両方にチェックを付けてもいいと思います。

□Load the CSS class used in editor-style.css and replace button and sub-menu.
にチェックをつけると、編集画面にeditor-style.cssを適用します。
editor-style.css は、テーマに含まれるCSSファイルなので、テーマによってどのように影響をうけるかは異なりますが、多くの場合、投稿画面でフォントや見出しのデザインが変わって見えるようになります。
□Stop removing the <p> and <br /> tags when saving and show therm in the Text editor
にチェックをつけると、テキストモードで入力した、<p> タグや、 <br /> タグをかってに消さないようにします。
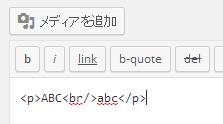
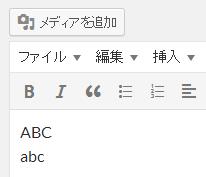
どういうことかというと、たとえば[テキスト]タブをクリックして、テキストモードで、<p>ABC<br/>abc</p>と入力してから、[ビジュアル]タブをクリックして、ビジュアルモードにすると、<p> タグや、 <br /> タグが削除されてしまいます。(テキストモードで再確認すると、消えていることを確認できます)



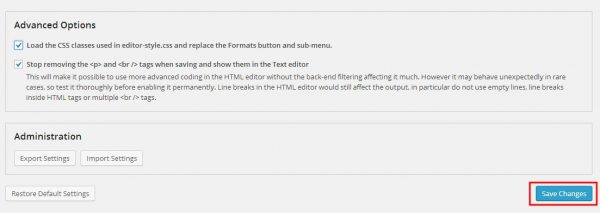
設定が終わったら、右下の [Save Change]をクリック。 
これで、表の入力が簡単にできるようになります。
