目次
このプラグインは何?
ワードプレスサイトで簡単にファビコンを設定できるプラグインです。
ちなみにファビコンとは、ブラウザでタイトル横に出てくる小さなロゴマークのようもの。
どういう時に使いますか?
ファビコンを付けて、見栄えのいいサイトにしたい時につかいます。
All In One Faviconの導入方法
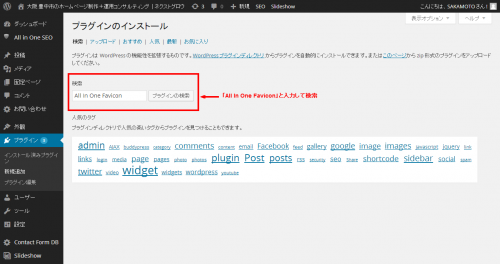
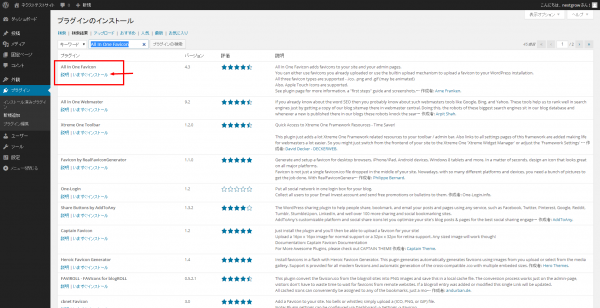
「All In One Favicon」プラグインを導入するには、メニュー「プラグイン>新規追加」に進み、検索ボックスに「All In One Favicon」と入力し、All In One Faviconが表示されましたら、「いますぐインストール」よりインストールして、有効化して下さい。

一番上に「All In One Favicon」が表示されました

All In One Faviconの使い方
プラグインの導入が終わりましたら、早速設定してみましょう
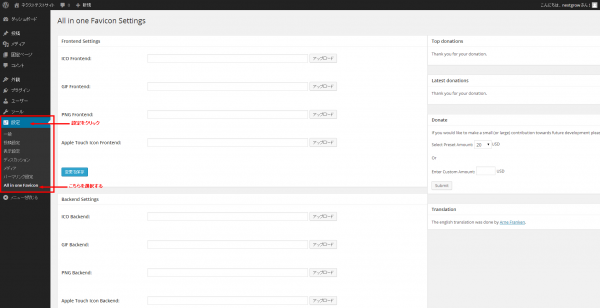
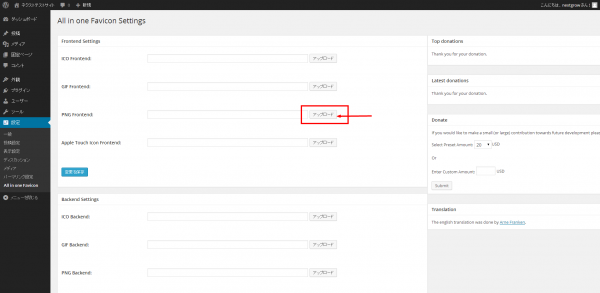
設定 > All In One Favicon を選択してください。(下記キャプチャ)

こちらでは、ico形式、GIF形式、PNG形式、Apple Touch Icon形式からファビコンを作成することができます。
※ファビコンに使う画像は、なるべく正方形がいいです。リサイズはこちらのプラグインで行ってくれるので、とりあえず正方形のPNGを上げてみることにします。

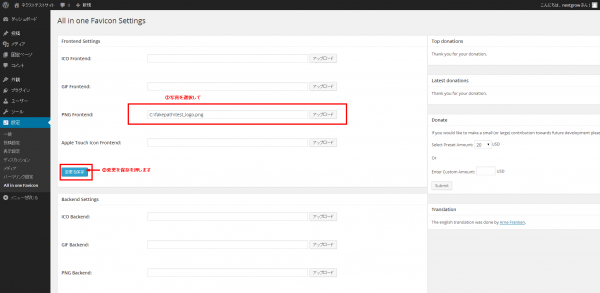
アップロードボタンを押して、

写真を選択して、「変更を保存」ボタンを押します。

そうするとアップしたPNG画像が表示されます。
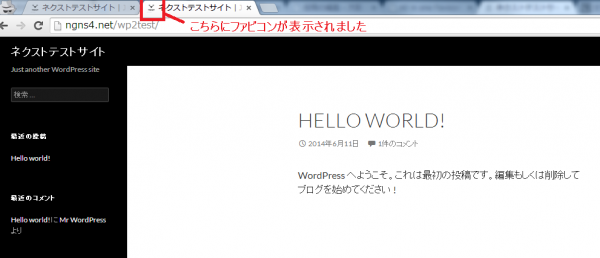
反映されたかどうかウェブサイトを見てみます。

しっかり表示されていますね!
ちょっとごちゃごちゃした画像を上げたので、見難くなっています。
ロゴマークの一部などわかりやすいものを使うとキレイに表示されると思います。
面倒なファビコンの設定を簡単にしてくれるプラグインでした。
ちょっと寄付アピールがすごいですが(笑)
